- 세션보면서 정리한 내용입니다. 해석이 잘못된 경우가 있을수있으니 발견하시면 댓글로 남겨주시면 감사하겠습니다🙏🏻
https://developer.apple.com/videos/play/wwdc2015/218/
Mysteries of Auto Layout, Part 1 - WWDC 2015 - Videos - Apple Developer
Auto Layout is a powerful constraint-based layout engine that can drive complex and dynamic interfaces on both iOS and OS X. Learn...
developer.apple.com
관련내용
- UIStackView를 배워보자.
- self-sizing view를 배워보자
- auto layout의 내부동작을 이해하자.
👍요약
- 많은 autolayout이게산된 stackView를 이용하라!
- alignment는 정렬,배치 그리고 axis에따라달라짐.
- distribution은 크기들을어떻게분배할지.
- 👍ishidden을통하여 쉽게애니메이션가능!
- add,remove하지말고 activate,deactivate하셈!
- constraint를 변경하여 애니메이션을줄수있다.
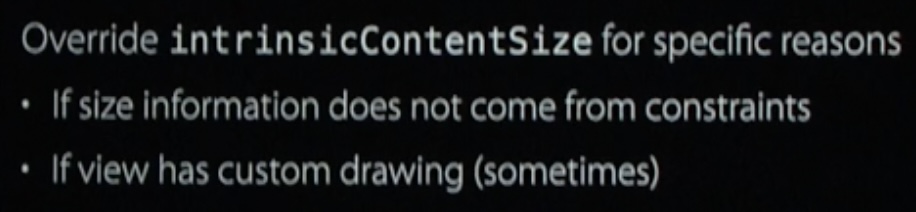
- 👍intrinsic content size를 이용하여 constraint를 줄수있따!
- priorities - constraint, content ( hugging, compression )
- 같은 content priorirties는 애매함을줄수있다.
- Alignment
- text 는 firstBaseline, lastBaseline 이있다.
- left,right보다는 leading, trailing을사용하라 ( localization - 국제화 )
- Alignments rects - 중요한content의 frame을나타낸다. - 신기방기
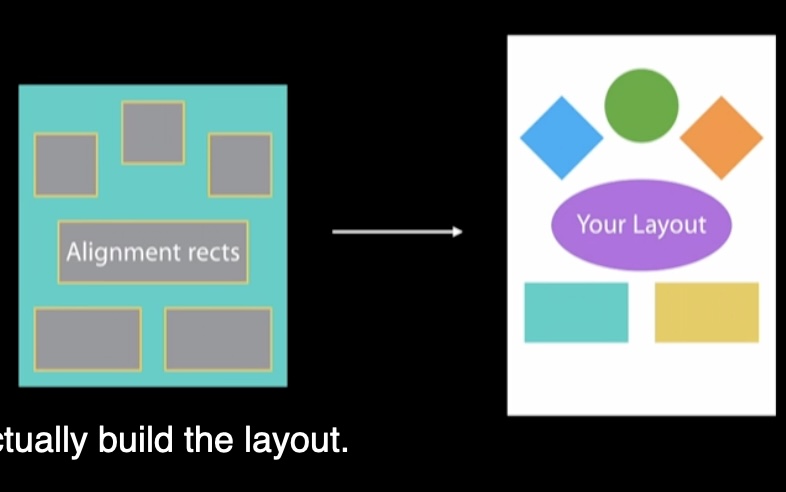
- 다양하고 많은, view, constraints, prirorites, alignment, intrinsic content size 등을 통하여 Engine이 계산하고, Layout 을만들어낸다!
StackView
굉장한 녀석이다.

Alignment( 정렬,배치) & horizontal


Alignment & Vertical


Distribution ( 크기 ,분배)


애니메이션도 초간단해~!




StackView 장점

따로 render할필요가없어, 최적화를 할수도있다 그러므로 빠르다!
constraint 내부변화
remove, add 하지말고 activate deactivate 하라
주의사항


constraint변화로 애니메이션을줄수있다.


View size
- intrinsic content size
- 시스템은 size constraints를 생성한다
- 또는 override

- constraint를사용하여 size를지정한다.
👍Self-sizing Table View Cells

아래와같이 label이 충분히높지않아서, image가 짤리는경우 어떻게할까?


👍답은, image의 intrinsic contents size를 이용하여,( 시스템이만들어낸 size constraints) label이 image의 높이보다 최소한 크거나 같도록 하면된다!


Constraint Priorities


Content Priorities




Alignment
Aligning Baselines
- UILabel에는 firstBaseLine, lastBaseline이있다.
- 하나의줄만있는 label은 둘다 같은의미를지닌다.
- 여러줄인경우, firstBaseline은 첫번째줄의 밑부분을의미하고,
- lastBaseline은 마지막줄의밑부분을 의미한다.




(Alignment)Leading and Trailing


Alignment Rects
- 중요한 content만 포함하는 frame이라할수있다.
- 정말 극히드물게도 alignmentRectInsets를 overriden할수도있따.

- 이렇게 아래와같이, 체크박스까지포함하는 frame이아닌, 동그라미만 frame하여, Alignment rect로지정되어 이부분으로 center를 맞출수있다.


정보들이 layout Engine에 들어가고,


그러한정보들을 계산하고,


layout으로만들어준다.


'WWDC' 카테고리의 다른 글
| WWDC 17 - Advances in Networking, Part 2 (0) | 2021.06.24 |
|---|---|
| WWDC 15 - Networking with NSURLSession (0) | 2021.06.24 |
| WWDC 19 - Advances in UI Data Sources (0) | 2021.06.23 |
| WWDC 19 - Advances in Collection View Layout (0) | 2021.06.23 |
| WWDC 15 - Mysteries of Auto Layout, Part 2 (0) | 2021.06.23 |



